When it comes to running a successful website, page speed is non-negotiable. A slow-loading site frustrates visitors, lowers search engine rankings, and costs you conversions. But don’t worry — we’re breaking down why page speed is crucial, what factors impact it, and how you can boost your site’s performance with straightforward, effective strategies.
What Exactly Is Page Speed (and Why Should You Care)?
Page speed refers to how quickly content on your website loads when someone visits. It includes several technical aspects that determine how fast your site appears on a browser. In a world where users expect instant results, even a one-second delay can cause visitors to bounce to a competitor’s site.
Key Elements of Page Speed:
- Load Time: The time it takes for the entire page to be viewable.
- Time to Interactivity: How long before users can click, scroll, or type on your site.
- Visual Stability: Ensures that images, text, and buttons don’t shift around as the page loads.
A fast site isn’t just “nice to have” — it’s essential for retaining users, ranking on Google, and maximizing sales.
What Slows Down Your Website? Common Culprits
Several factors can drag your site’s performance down. Understanding these speed blockers is the first step to improving your site’s loading time:
- Large, Unoptimized Images: Oversized image files are often the biggest offenders.
- Slow Server Response: If your web hosting provider isn’t up to par, expect delays.
- Clunky Code & Scripts: Poorly written code, outdated plugins, and unnecessary scripts cause bottlenecks.
- Third-Party Tools: External scripts like ads, analytics, or social media widgets can slow things down.
Fixing these issues can be a game-changer for your website’s speed and overall performance.
Why Page Speed Deserves a Spot at the Top of Your Priority List
Let’s face it — users don’t wait around. If your website doesn’t load quickly, you risk losing traffic, sales, and visibility. Here’s why page speed directly impacts your success:
1. Google’s Core Web Vitals Matter
Google cares about page speed — and so should you. Core Web Vitals are specific performance metrics Google uses to evaluate a site’s loading experience. Here’s what they measure:
- Largest Contentful Paint (LCP): Measures loading speed for major content (images, videos, text). A good LCP score is under 2.5 seconds.
- First Input Delay (FID): Tracks how quickly the site responds to a user’s first interaction. Aim for less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Checks if page elements move unexpectedly while loading. Keep it under 0.1 for stability.
Pro Tip: Google’s ranking algorithm considers these metrics when determining your search engine ranking — ignore them at your peril.
2. Better User Experience = Happier Visitors
Research shows that users expect websites to load in under three seconds — or they’re gone. A slow site leads to:
- Higher bounce rates (users leaving after viewing one page).
- Shorter session durations (less time spent exploring your site).
Bottom line: Speed creates a seamless, frustration-free browsing experience that keeps visitors coming back.
3. Faster Sites Win More Conversions
There’s a direct link between page speed and sales. According to a study by Google, a mere one-second delay can cause conversions to drop by 20%. When your site runs like clockwork, visitors are more likely to stick around, trust your brand, and complete purchases.
How to Check Your Page Speed (Because Guessing Isn’t Enough)
Before you can improve your site’s speed, you need to know where you stand. These free tools provide valuable insights into your site’s performance:
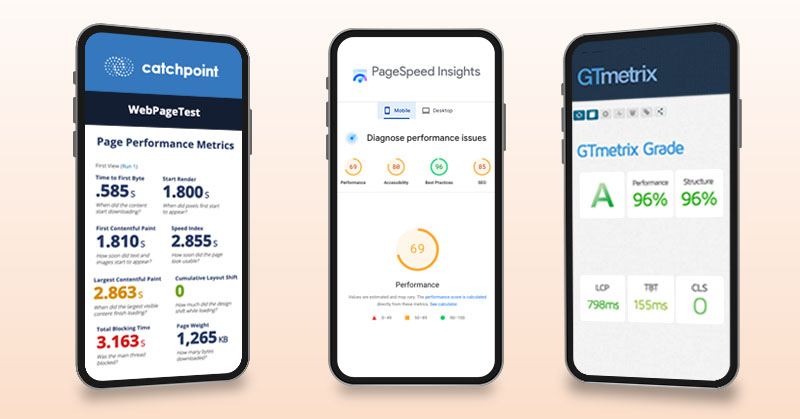
- PageSpeed Insights: Google’s official tool for analyzing performance on desktop and mobile. It offers suggestions to fix specific issues.
- GTMetrix: Provides in-depth page speed analysis, including load time, page size, and the number of requests.
- WebPage Test: Allows you to test your site’s performance from different locations worldwide and compare results.
Actionable Tips to Speed Up Your Website
Ready to boost your site’s speed and performance? Here’s a roadmap to creating a successful website:
- Compress and Optimize Images: Use modern formats like WebP and compress images to reduce file sizes.
- Minify JavaScript & CSS Files: Shrink unnecessary code to help pages load faster.
- Enable Lazy Loading: Delay loading images and videos until users scroll down to them.
- Use a Content Delivery Network (CDN): Deliver your site’s content from servers closer to your visitors’ locations.
- Upgrade Your Hosting Provider: Consider switching to a faster, more reliable hosting service.
- Reduce Third-Party Scripts: Limit plugins, widgets, and external tracking codes that slow down your site.
- Enable Browser Caching: Store frequently accessed files locally on users’ devices to reduce load times on repeat visits.
Let’s Make Your Website Faster, Together
Page speed isn’t just about tech specs — it’s about creating a smooth, satisfying experience for your visitors while boosting your rankings and conversions. Ready to upgrade your site’s performance? Reach out to Zero Gravity Marketing — we know exactly how to fine-tune your website for faster loading and better results.
About the Author