Creating a website that looks great on every device isn’t just a nice-to-have—it’s a must. With users accessing content from desktops, tablets, and smartphones, ensuring your site adapts seamlessly to different screen sizes can directly impact user experience and search engine rankings. But does responsive design actually give you an SEO advantage? As search engines evolve to prioritize mobile-first indexing and user-friendly experiences, understanding the connection between responsive design and SEO has never been more important. Let’s get to know how responsive web design could be the missing piece to boosting your online visibility.
What is Responsive Website Design?
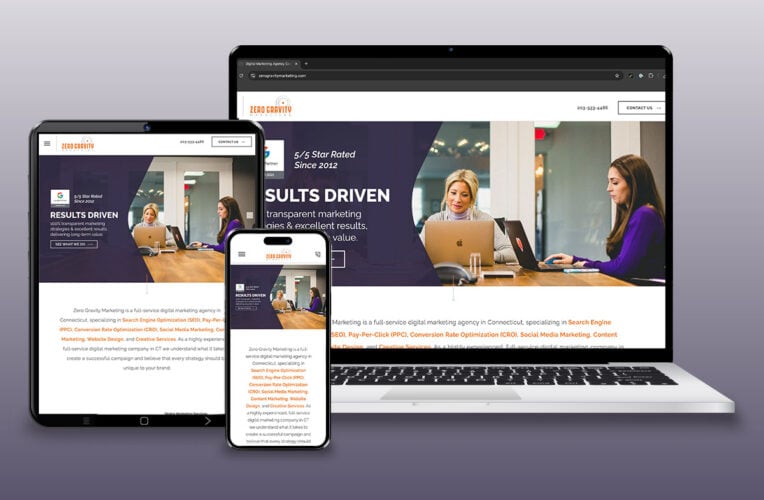
Responsive website design focuses on building a site that adjusts seamlessly to different devices—whether someone’s on a desktop, tablet, or mobile phone. Instead of creating separate sites for each device, a responsive design ensures that your website’s layout, images, and content adapts to fit any screen size. This leads to a smoother experience for users and allows businesses to connect with audiences no matter how they browse the web.
But it’s more than just aesthetics: responsive design is about leveraging SEO to boost rankings and increasing conversion rates. Google values mobile responsive websites and so do users. If your site’s slow to load or difficult to navigate through, chances are visitors won’t stick around (directly impacting your rankings and revenue).
Why is a Responsive Web Design Good for SEO?
A well-designed, responsive website doesn’t just benefit users—it ticks all the right boxes for search engines, too. Let’s break down how it influences your SEO performance:
 1. Improved User Experience (UX)
1. Improved User Experience (UX)
When visitors can easily read, scroll, and click through your site, (not pinching or zooming!) they’re more likely to stay longer and engage with your content. A smooth, hassle-free user-experience across devices heightens user satisfaction and leads to lower bounce rates and stronger SEO signals.
 2. Optimal Layout & Navigation
2. Optimal Layout & Navigation
A responsive site adjusts its layout for clarity and simplicity, allowing users to find what they need quickly. Well-structured content helps users stay engaged and reduces frustration—both of which positively influence your site’s dwell time, a factor Google pays attention to.
 3. Mobile SEO & Mobile-First Indexing
3. Mobile SEO & Mobile-First Indexing
Google now uses mobile-first indexing, meaning it primarily looks at the mobile version of your site when determining rankings. If your site isn’t optimized for mobile, it’s likely taking a hard hit in search results. Responsive design ensures your website aligns with Google’s preferences, giving you a better shot at ranking higher.
 4. Simplified Maintenance
4. Simplified Maintenance
Maintaining separate desktop and mobile sites? That’s double the work! With a responsive design, you manage just one website, making updates faster and easier. Plus, it eliminates the risk of duplicate content which negatively impacts SEO. Not to mention, having an expert team of web developers helps!
Why Your Website Needs a Responsive Design for SEO Success
Still debating if you need a responsive web design? Let’s dig into the core reasons responsive design is a non-negotiable for your SEO strategy.
1. Google’s Mobile-First Indexing is Here to Stay
Since Google announced the shift to mobile-first indexing, websites that aren’t optimized for mobile devices often find themselves buried in search results. Responsive web development ensures your content meets Google’s mobile-friendly standards, giving you a competitive edge.
2. Seamless User Experience Across Devices
Think about it—if users have to zoom, scroll sideways, or struggle to click buttons on their phone, they’ll bounce fast. A clean, responsive layout keeps visitors engaged, increases time on site, and reduces bounce rates—all key SEO metrics!
3. Improved Page Speed
Page speed is a major ranking factor. Responsive sites typically load faster because they avoid unnecessary redirects and are designed with performance in mind. Faster load times not only please users but also send positive signals to search engines.
4. Lower Bounce Rates, Higher Engagement
If visitors land on your site and instantly leave, search engines take that as a red flag. Responsive design helps hold user attention, encouraging them to browse, click, and convert—like making a purchase, filling out a form, or subscribing to your newsletter.
5. Stronger Conversion Rates
A responsive website isn’t just about better rankings; it’s about driving results. When users can smoothly complete actions—like adding items to a cart or filling out a contact form—your chances of converting visitors into customers increase.
6. Building Trust with Users and Search Engines
A well-structured, mobile-friendly site communicates credibility. It shows users you care about their experience and signals to search engines that your site is reliable and relevant.
How to Create a Responsive Website That’s SEO-Friendly
Ready to improve your website’s performance? Here’s how to make sure your site is both responsive and optimized for SEO:
✅ Start with a Mobile-First Approach: Prioritize the mobile experience during the design phase to align with Google’s indexing practices.
✅ Optimize for Core Web Vitals: Improve page load times, interactivity, and visual stability to meet Google’s performance benchmarks.
✅ Use a Clean, Scalable Site Structure: Simple navigation, intuitive menus, and strong internal linking help users (and search engines) move through your site easily.
✅ Incorporate Schema Markup: Help search engines better understand your content, which can improve how your site appears in search results.
✅ Use Responsive Images & Media: Optimize images and videos to load quickly without sacrificing quality, especially on mobile devices.
✅ Work with a Professional Web Design Agency: Collaborate with a team that understands the balance between design, user experience, and SEO to build a high-performing website.
FAQs
Q: Why do I need a responsive design website?
A: Responsive design ensures your website looks and functions properly on any device, improving user experience and boosting your SEO rankings.
Q: How much does a web design cost?
A: Web design costs vary based on complexity, features, and customization. Reach out to Zero Gravity Marketing for a tailored quote that fits your goals.
Q: Will a mobile-friendly website improve my SEO?
A: Absolutely. Google prioritizes mobile-friendly websites in its rankings, so having a responsive design can directly improve your visibility in search results.
Q: What does my website look like on mobile?
A: You can use Google’s Mobile-Friendly Test or simply adjust your browser window size to see how your site adapts to smaller screens.
Ready to Optimize Your Website for SEO?
A responsive website is the foundation of a strong digital presence. At Zero Gravity Marketing, we design websites that don’t just look good—they rank higher, load faster, and convert better! Let’s create a responsive site that meets both user expectations and search engine standards, contact us today to learn more.
About Us


 1. Improved User Experience (UX)
1. Improved User Experience (UX) 2. Optimal Layout & Navigation
2. Optimal Layout & Navigation 3. Mobile SEO & Mobile-First Indexing
3. Mobile SEO & Mobile-First Indexing 4. Simplified Maintenance
4. Simplified Maintenance